-
Este artículo hacer refrencia al libro “The Non-Designer’s Design Book” de Robin Williams, donde habla de los prinicipios básicos del diseño web: CRAP (Contraste, Repetición, Alineación y Proximidad).
En Lifehack.org, me encontré un buen artículo que me gustaría compartir con ustedes, el título es “Design Better with CRAP“. No se alarmen, son solo las siglas de unos encillos fundamentos de diseño y que son fáciles de entender y su aplicación al trabajo cotidiano redunda en cosas mejores.
Sin más les dejo la traducción súper libre que hice del artículo:
CRAP: Contraste, Repetición, Alineación y Proximidad, principios de diseño Web.
El poder y la facilidad de uso de las aplicaciones de computo actuales, ha traído como consecuencia un aumento en la calidad del diseño esperada en los documentos que elaboramos.
Hace apenas diez años, era típico elaborar cartas comerciales, notas y otros documentos usando alguna tipografía monoespaciada como la courier, a menudo la única posibilidad de enfatizar alguna palabra o sección era subrayarla. La única opción para corregir los errores era los correctores líquidos o en papel, o escribirlo de nuevo. Nuestros documentos lucían aburrido, pero se esperaba que fueran aburridos.
Hoy todo ha cambiado. Los procesadores de palabras y los programas para diseño están por todas partes y ofrecen docenas (si no es que cientos) de tipografías que van de lo simple y elegante a lo absolutamente bizarro. Las hojas de estilo en el web y las fácilmente accesibles opciones de estilo en nuestro programa de diseño nos permiten fácilmente crear secciones, encabezados, resaltar algún texto, listas con bullets (listas con balazos suena feo) y columnas de texto — dándonos el gran potencial de mejorar el diseño y la entrega de la información.
El resultado es por supuesto, es más probable que sea una mezcla de difícil lectura, aparentemente azarosas tipografías en negritas e itálicas, extrañas barras laterales y layouts torpemente diseñados. En manos inexpertas, las herramientas que tenemos disponibles pueden producir rápidamente documentos sucios y sobre saturados, que son menos legibles que los viejos documentos que escribíamos a máquina.
Aplicando una cuantas habilidades básicas de diseño pueden ayudar a evitar esos errores, en cambio permitiremos que aspectos que a menudo consideramos como “adicionales” tomen su legítimo lugar como medios de mejorar la legibilidad y el impacto de nuestro trabajo. Mientras que el diseño es una habilidad — igual parte arte y ciencia — puede llevar años desarrollar un nivel profesional, las ideas centrales son absolutamente simples, y su aplicación puede producir una mejora marcada en tu trabajo cotidiano.
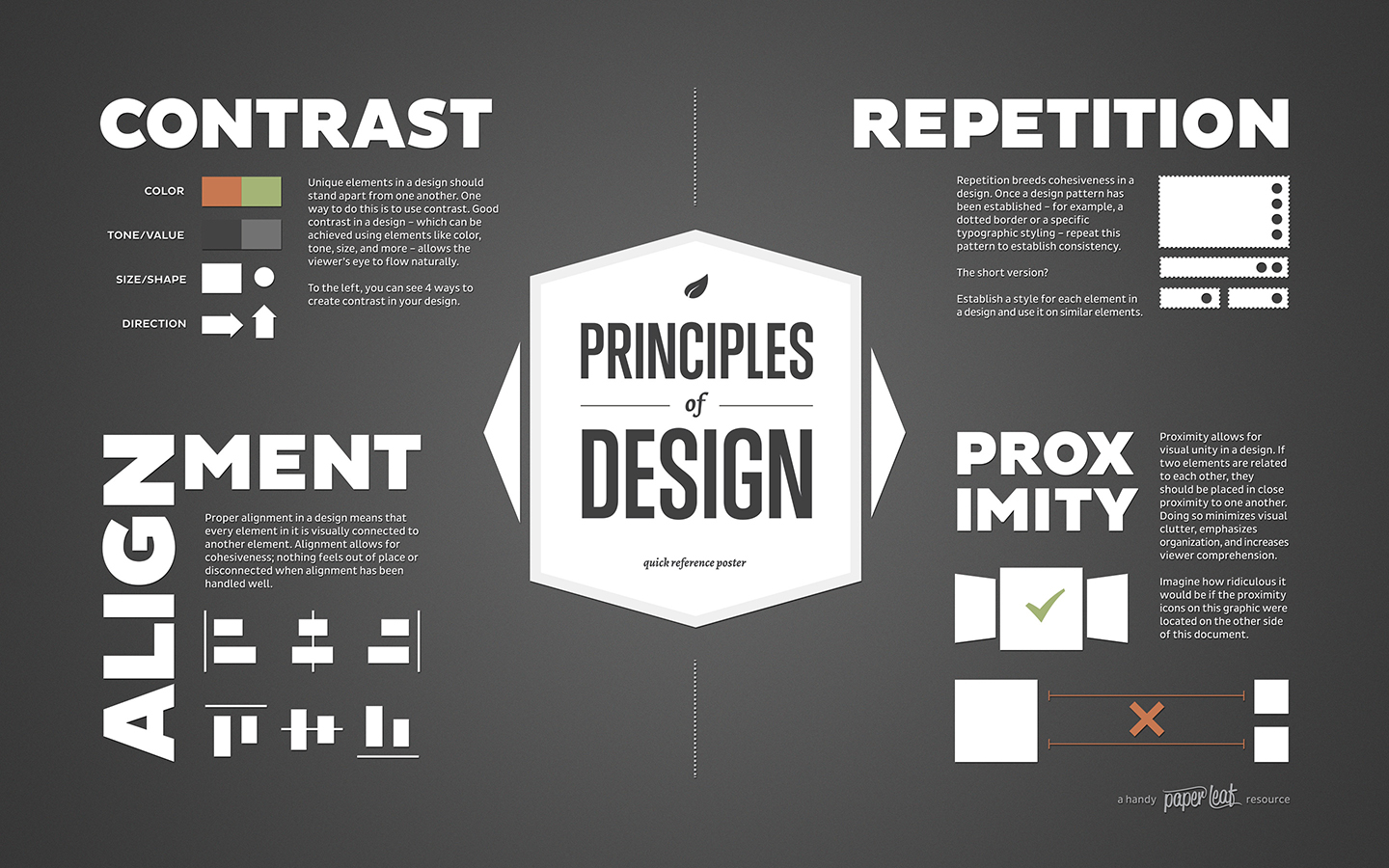
Todo el diseño empieza con cuatro principios básicos, abreviados como CRAP (sin ningún orden en particular, si lo desean, los más sensibles pueden reacomodar las siglas en “CARP”, aunque aconsejaría “PCRA” ). Éstos son Contraste, Repetición, Alineación, y Proximidad.
- Contraste: El contraste se refiere a cualquier diferencia de tamaño, de forma o color usado para distinguir un texto (u otros elementos, aunque aquí nos estamos enfocando al texto) de otros. El uso de negrillas o itálicas es una forma común de contraste — la diferencia en la forma hacen que el texto en negrillas o itálicas se destaque del texto circundante.
Incrementar el tamaño de los encabezaos y los títulos, o usar ALTAS o bajas es otra manera de distinguir el texto. Estas técnicas funcionan solamente si se usan con medida; un documento escrito todo en mayúsculas tiene menos contraste que uno escrito normalmente, es más duro, no es fácil de leer.
- Repetición: La repetición en tu texto es mala; la repetición de tus elementos del diseño es no sólo buena pero necesaria. Una vez que hayas decidido un tamaño y tipografía para los encabezados de segundo nivel, por ejemplo, todos encabezados de segundo nivel podrían ser iguales. Para la mayoría de los documentos, dos o tal vez tres tipografías — inclinándote más en una para el texto del cuerpo (body), y las otras dos para encabezados y quizás las barras laterales — son suficientes. Los mismos bullets deben utilizarse en cada lista. La información que aparece en cada página debe aparecer en el mismo lugar en cada página. Los elementos del diseño — como las líneas entre secciones o los logotipos — deben aparecer iguales siempre que aparezcan en el documento. La repetición de los elementos de diseño conjunta un todo cohesivo, y también mejora la legibilidad brindando a el lector un texto que indica ciertas cualidades (por ejemplo, el comienzo de una nueva sección, de un punto importante, o de un pieza del código)
- Alineación: La alineación es crucial no sólo en la apariencia cohesiva del documento pero la creación de de contraste para los elementos como listas con bullets o largas citas doblemente indentadas. Tu documento debe tener un par de líneas de base verticales y todo el texto se debe alinear con una de ellas. El texto sin alinear flota misteriosamente, forzando al lector a calcular su relación con el resto del documento. Centrar el texto es particularmente malo (y el truco preferido del diseñador novato). Una medida inmediata que puedes tomar para mejorar en gran medida el aspecto de tus documentos es eliminar el botón “centrar” de la barra de herramientas de tu software (o menos drástico, solo ignorarlo). Es raramente evidente que el centro sirva para comunicar, y demasiado texto centrado crea una mirada indisciplinada, descuidada.
- Proximidad: Las piezas de información significantes deben estar cerca de otras. Una gran infractora aquí son las tarjetas de visita y los anuncios en los periódicos locales, donde el nombre, la dirección y el número telefónico están todos dispersos alrededor del anuncio o la tarjeta (por ejemplo en las esquinas). Tu lector no debe tener que buscar el siguiente trozo de información lógico; entonces, usa la proximidad para asegurarte que el siguiente pedazo de información lógica que el lector encuentre es la información que deben ver.
Ninguno de estos principios es independiente. Repetición y alineación juntas crean un estado “normal” que permite cambiar la forma o la posición de las piezas de texto para producir contraste; la Repetición y la Proximidad van de común acuerdo para crear formatos útiles como listas de bullets — la repetición del bullet agrega fuerza a la proximidad de los puntos..
De hecho los balazos de la lista de arriba usa los cuatro principios para funcionar: tiene contraste con el cuerpo del artículo por su alineación con un margen distinto que el resto de los párrafos; el inicio de cada párrafo esta en negritas, proveyendo contraste, e inmediatamente podemos leer su explicación, proporcionando proximidad, los balazos, la tipografía en bold y la alineación se repiten en cada nuevo punto de la lista.

Casi todos los diseños se construyen en las bases presentadas arriba. Preguntarte que tan bien cada elemento de tu diseño satisface estos principios básicos, es una buena manera de asegurarte que tu trabajo sigue siendo legible para tu audiencia mientras que también comunica un poco el carácter de de tu organización o negocio. También puedes inconcientemente usar estos principios en tu trabajo, pero conociendo estos principios y reconociendo su uso te ayudarán a tomar mejores, más concientes decisiones en un futuro.
Por último, el objetivo es para el trabajo que pones al diseñar un documento que desaparecerá, que será invisible, dejando a tu lector o espectador sin acceso a los puntos que estas intentando comunicar — ambos directamente en tu texto y, aun siempre tan sutil, en tu elección de los elementos del diseño — A este respecto, es un trabajo ingrato, porque solo raramente alguien comentará (o aún notará) la calidad del diseño — pero notarán, y actúan en consecuencia del mensaje. Y eso es lo importante ¿o no?
NOTA. Los principios esbozados arriba se desarrollan por completo en el excelente libro “The Non-Designer’s Design Book”, de Robin Williams, el cual recomiendo a cualquiera que deseé desarrollar un sólido sentido del diseño para mejorar su trabajo cotidiano. Este post sirve como introducción a los conceptos de Williams para profundizar en la explicación de su uso.